Divi Theme Review (2018)
Name: Divi WordPress Theme
Website: Elegant Themes
Price: $89/year or Lifetime for $249
Owners: Elegant Themes
Overall Rank: 90 out of 100

Click on a link to go to the section in the review
Divi Theme Product Overview
The Divi theme is a versatile WordPress theme that makes your website infinitely customizable. In my opinion, Divi is one of the best wordpress themes for blogs in 2018.
Created especially for WordPress, Divi Theme uses a front-end builder that allows you to view your site while you are editing. Various modules are available to provide you with certain functionality, I’ll go into these in a little more detail later on in this review.
Each of the modules can be modified to display differently, you can change the size you can change the colors you can change the background the possibilities really are endless.
Essentially, the Divi theme is designed so that you can make a website look any way you desire. The interface is clean and makes it easy to adjust to the look of your site so that it can be anything you want it to be. The visual interface shows you the changes as they’re being made so if you don’t like what you see you can adjust it on the fly. This theme is a designer’s dream.
The Good & The Bad
The Good:
- Multi-Purpose– You can create a site that looks like you want. No need to fight with your theme inside the code to get it looking the way you want. Divi makes it easy to display your information however you want.
- The Visual Builder– The front end builder that Divi uses is called the Visual Builder. Each page and post that you put together uses a sequence of modules. The Visual Builder makes it easy to add these modules and to adjust the content inside them. You can change background colors, you can change fonts, change font colors, adjust the spacing and a variety of other things that you might wish to do for styling purposes. All of these adjustments are shown on your site as you make them in real time. No guesswork is involved, you see what you do as you do it.
- Easy Customization – Most changes are easy to make from changing fonts to accent colors, everything is available for every part of your site on a slider or check-box. Choose your changes and click them into being.
- A/B Testing – There are a ton of plugins and services that allow you to do A/B testing. Divi is the only theme that I’ve found that includes this as part of the theme. If you aren’t familiar with A/B testing, this is a way to test how well your layout or Call to Action button performs. You can create multiple variations of a page and test how well it works for your readers.
- Templates for 28 different Layout packs and 140 different page styles allowing you to create an entire website look with one layout that sets a similar style on all pages. Of course, you can customize the layouts to your liking so you aren’t stuck with anything you don’t like.
The Bad:
- CSS – While additional CSS (Cascading Style Sheets) are a very nice feature there are some places when they are required to get the look that you need. Most customization can be done with sliders and checkboxes but occasionally some coding is required to get precisely what you need. I don’t have any problem adding the CSS customization where it is required but not everyone has the skills required to add their own customizations (see Support Resources).
- Learning Curve – It takes some time to familiarize yourself with how this theme works. Elegant Themes has done wonderful things with this theme and it is very powerful with lots of choices but this all takes some time to learn. You won’t be an expert on this theme right out of the box.
- Shortcodes and Theme Lock In – If you want to give the Divi theme a try but aren’t committed to using it, you will probably want to test it with a development site. Divi creates shortcodes that are placed in the background on your page. If you want to leave Divi, the shortcodes remain in the code on your site. It can be a serious pain in the backside to remove all of the coding that Divi includes if you do not decide to use it full-time.
In my case, I have been committed to the Divi theme since 2013 when it first came out. I purchased my lifetime membership when it was time to renew. I now use Divi on all of my websites. Having this background code on the site is not an issue since I won’t be removing this theme from my sites.
Who is Divi For?
It’s rare for one theme to do everything for everyone. In my opinion, Divi does just this. Divi is an all-purpose theme that can be customized to look the way that you want your website to look. You can do this without accessing code in most cases. if you’re new to WordPress this theme will make it easy for you to proceed. If you are an experienced user with experience in CSS, you can really make Divi dance.
The Divi theme is specifically for self-hosted WordPress sites. If you want to use Wix or Squarespace this is not the theme that you want, it does not work with custom builders. If you like the theme you currently have but want the functionality of Divi, then the Divi builder plug-in can be used to get the functionality of Divi without installing the theme.
If you are looking for a theme that is easy to use and has the ability to make your site anything you want, Divi is the theme for you.
Divi Tools & Training
There are two builders that are included with the Divi theme. In the back end of your site, you will find the Divi Builder. Last year in 2017, the Divi builder was enhanced and they call the additional features added to the Divi Builder the Visual Builder.
In the next section, I’ll talk about how to use the Divi builder, but first, it makes sense to talk about how a page is laid out. There is a hierarchy to the page layout. The top level is a section, nested under the section is a row, and inside the row there are modules. The modules are the functional part of your page layout.
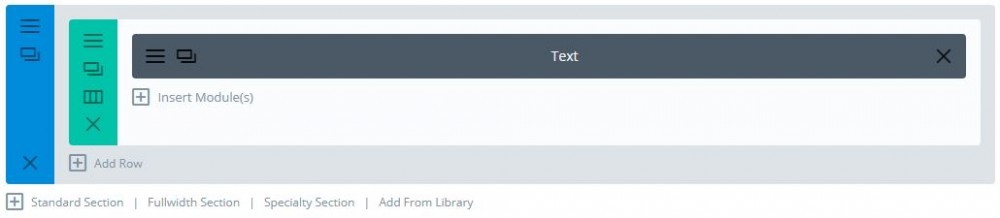
How to use the Divi Builder
Here you can see the blue section divider, and the sea green row divider, and the grey module. I have chosen to put a text module in the module part. If I wanted to add additional columns, I could add another row and divide that row into two, three, or four columns. Each column can have a different module.
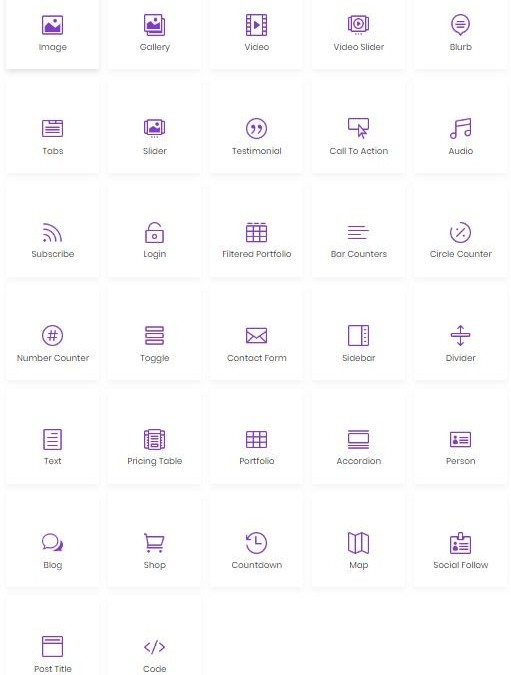
Here are the available Modules that you can add to your site.
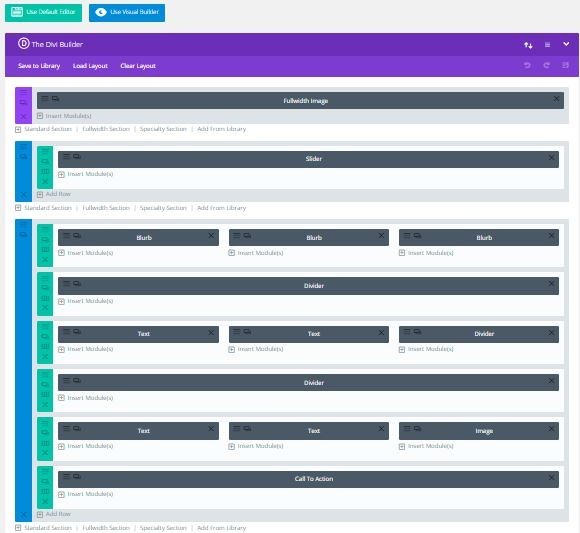
This is what the page looks like in the Divi Builder from the back end.
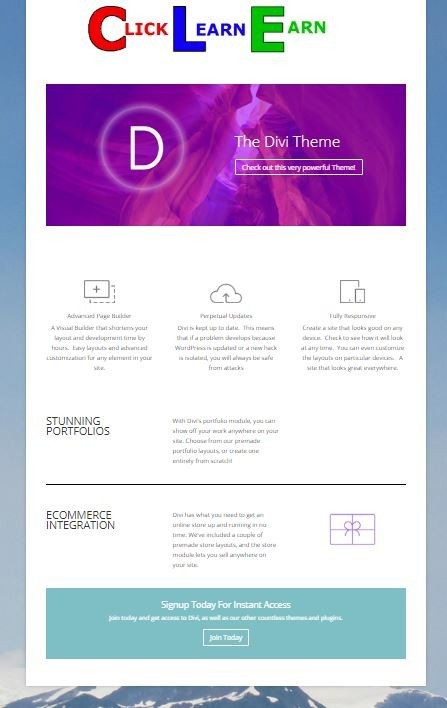
Let’s Take a look at the two versions. On the first version at the top, you can see that there is an image that says Click Learn Earn. On the lower version, you can see a callout for a full-width image.
The second section is a standard section that contains a slider. There is only one image in the slider. I could’ve used the standard image module here.
The third section is a standard section that contains six rows. The first row has three columns and contains three blurb modules. The second row is a divider section and contains just a divider module this is a single column. The third row, again three columns contains two text modules and a divider module that is used as a placeholder. Next, we have another divider module, then a fourth row containing two text modules and an image module. In this case, the image module is a gif image. Finally, the fifth row contains a call to action module. You’ll notice that the call to action module has a background color set (light blue).
With this demonstration, you can see how the page can lay out. In each of the sections rose and modules you can see that there are three lines. When these are clicked on you can change the settings for each module, row, or section. The call to action module has been styled with the background set to light blue. In this case, I clicked on the settings for the module, selected background and then selected a light blue for the background.
I’ve shown you a little bit about what you can do. This page was created from a layout. Inside the Divi theme, there are many page layouts available in the Library. These help you speed up your development. In addition to page layouts, there are full website layouts. Currently, there are 28 layout packs that include 228-page layouts. More layouts are being added weekly. These are organized into seven or eight pages with similar styling to create a full website layout. You can customize your layouts from there or keep the styling that they have currently set.
The Visual Builder
The Visual Builder inside the Divi theme is like the backend Divi builder on steroids. Elegant themes has created an interface so that you can do all of your work on the front end of your site. if you want to change content highlight it, retype it and save it when you’re done.
You can access all of the settings easily by clicking on an icon that relates to the part you want to change. It will open a separate window where you can make your changes and see the results immediately. If you try to leave without saving, you’re prompted to save before closing. If you still leave without saving, a backup is created that you can restore when you return.
When you’re working inside the visual builder, you see the front end of your website, you see what it looks like to the end-user. When you move your mouse around on the screen it highlights the sections, the rows, and the modules with a series of icons. Clicking on these icons will provide you a way that you can customize the various pieces of the page.
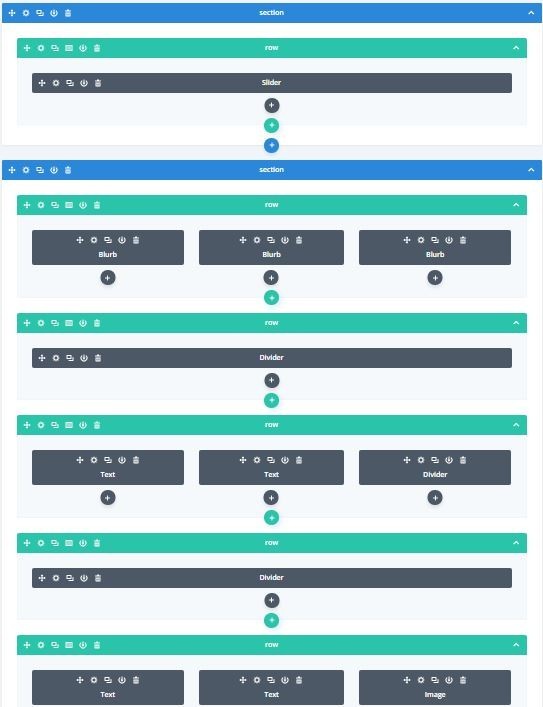
There is also a wireframe view inside the visual builder that provides you with a similar layout to what you see with the backend Divi builder.
Here’s an image of the same site from above using the wireframe view.
You can see that the layout is very similar. It changes the look of the display a little bit but you can see that each module has a way to move it around, and editor, a way to duplicate the module if you like, a place to add the module, row or section to the library and a trash bucket to enable you to delete the item.
The visual builder also makes it easy for you to customize the look and layout for various devices. You can view how your site looks on a desktop, on a tablet, or on a mobile phone. If you have a section that doesn’t belong on any of the devices you can disable that device for that view, create one that works better on that device and basically customize the way your site looks for each type of device.
Training and documentation for the Divi Theme
Once you have downloaded the Divi theme and installed it, you have access to a full set of training and tutorials for each aspect of the Divi theme. To start with there are six modules that cover the high-level training for the theme. Each one of the training modules includes a video, usually from 4 to 25 minutes long, that covers that particular aspect of the training.
Each module that’s available inside the Divi theme has its own training. I counted 73 pieces of training that cover a single functional module each inside the Divi theme.
On top of the formal training, the Blog Page on the elegant themes website will provide you with all sorts of additional training and layout packs. Even if you’re not using Divi or one of the other Elegant Themes, I still recommend that you check out the Elegant Themes Blog. I send references to this blog out to the Wealthy Affiliate community frequently.
Divi Support
A paid subscription to Elegant Themes entitles you to access the support forum. In some cases you may find this to be helpful. I’ve tried to search the forum for answers on several occasions and never found the answer I needed. a couple of times I actually submitted a support ticket after getting frustrated trying to find an answer. I did find that the support team was quite helpful. There was a lot of back-and-forth of emails but eventually I got an answer.
Where I have found good support is on the elegant themes Facebook page: Divi Theme Users & Elegant Marketplace or Divi Theme Tutorials & Web Design Resources these are however closed groups so you will need to apply to join.
Elegant Themes has a Facebook Page here: https://www.facebook.com/elegantthemes/ and the Divi Theme has a page here: https://www.facebook.com/MKMEngineering/
Overall, you can find lots of assistance with using the Divi theme from other users. The tutorials will answer most questions but if you get stuck, a combination of the Facebook groups and the Divi forum will get you where you need to go.
On occasion I have also gone to a website https://divisoup.com to find answers. Most of what she teaches on Divi soup is coding. But she does give you the CSS that you need to insert into Divi to get the job done. I like the style and she has and her code is top rate and does the job.
Divi Price
Yearly Price: $89
Access to All Themes
Access to All Plugins
Premium Support
Theme Updates
Unlimited Website Usage
Risk-Free Guarantee
Lifetime Membership: $249
Lifetime Access to All Themes
Lifetime Access to All Plugins
Lifetime Premium Support
Lifetime Theme Updates
Unlimited Website Usage
Risk-Free Guarantee
One Time Fee
My Final Opinion of the Divi Theme
I’ve been building WordPress websites for eight years now. I’ve done quite a few of my own affiliate marketing websites and more than just a few sites for clients.. I use Divi for all of my sites. I find it to be versatile and quick to create beautiful websites for a variety of purposes.
In my opinion, Divi is the best website builder that I have ever used. I highly recommend it and I am very grateful that a lifetime membership is provided. I upgraded to lifetime in 2014 and have been very happy with my choice.
The Divi Theme at a Glance…
Name: Elegant Themes Divi WordPress Theme
Owners: Elegant Themes
Price: $89/Year or $249 Lifetime
VERDICT: Absolutely the best WordPress Theme I have ever used!
Related Posts
Wealthy Affiliate Review 2020 – It Just Gets Better
 My journey with Website Building started in 2010 when I lost my job. I was looking for a way to make a living where I wasn’t beholding to an employer. A way that I could make a living on my own terms.
My journey with Website Building started in 2010 when I lost my job. I was looking for a way to make a living where I wasn’t beholding to an employer. A way that I could make a living on my own terms.
The training at Wealthy Affiliate has given me the tools and education to make it on my own. Now I am able to generate enough income on my own without needing an employer.








Hi there, I never used a theme like this. It looks very interesting though.
I use a free theme, “The Skin”, also a WordPress theme.
Your Divi Theme does have a lot more options as I see and I ask myself if it would be easy to change my site layout.
I like the idea of being able to add all these different modules, especially shop and contact form.
What do you say, is it a lot of work to change from my Skin theme to one of the Divi Themes.
I already have about 20 pages and 30 posts. Would I have to edit every article or would in the beginning all just be fine?
Thanks already
When you install and activate the Divi theme, all of your current content is brought in as it appears. You won’t have to do anything to it to have it display as it currently does on your other theme. If you want to take advantage of the Divi Builder, you activate it on each page. When you do this your current content goes into a single text module. Then you can copy and edit the content as you like.
You will be able to add all the specialty modules but you don’t have to do so.
All in all, the transition from another theme to Divi is quite easy.
Hi Craig, this is good news.
That means I can install a Divi theme and activate it on pages I want and gradually improve the best posts.
Can one build so-called landing pages with it as well?
Yes, it is easy to build a landing page. You can find templates that will help you through that. there is a page format that removes your menu and everything else from the page. From there you can add whatever landing page content you like.
This theme seems to have it all. I use HitMag, also on WordPress. I like it because it looks like a magazine and I have a book publishing site. I like that Divi has all the plugins and customization already in there. That is definitely an advantage!
Elegant themes has a magazine style theme that they call Extra. This has all the functionality of Divi in a different layout. You can find the Extra theme description here: Elegant Themes Extra
Craig, my friend, yes this looks extremely interesting. I am going to test it out in the future on a new site.
I am still in full learning mode and really need to finish the current training before I branch out into anything new. But I love playing with design so have bookmarked this for future reference.
You do a good review and thanks for providing it.
Ciao
Helen
Thanks for checking in Helen.
I expect you will be pleasantly surprised when you do finally check out the Divi Theme.
Don’t feel pressured to add another theme to your site if you aren’t ready. There is a learning curve with this theme since it has so much to offer. It takes a few hours to get your head around how it works. Once you have it though, it will make your life online so much more rewarding.
While content is still important for the search engines, a good user experience is the best way to reach your readers. Divi provides a way to make your site stand out above the run of the mill websites.